To accompany the launch of Mappedin's SDK v5, we've introduced a brand new React Native sample app. This app mirrors our Web SDK Playground by providing concise code samples to demonstrate the SDK's features. Click here to view the app repository on GitHub.
The examples are listed on the starting page of the application and tapping on an example will show you the rendered component. This allows the code to remain short and focused on a single feature, which helps when looking for a specific, small example of a feature implementation with the Mappedin React Native SDK.
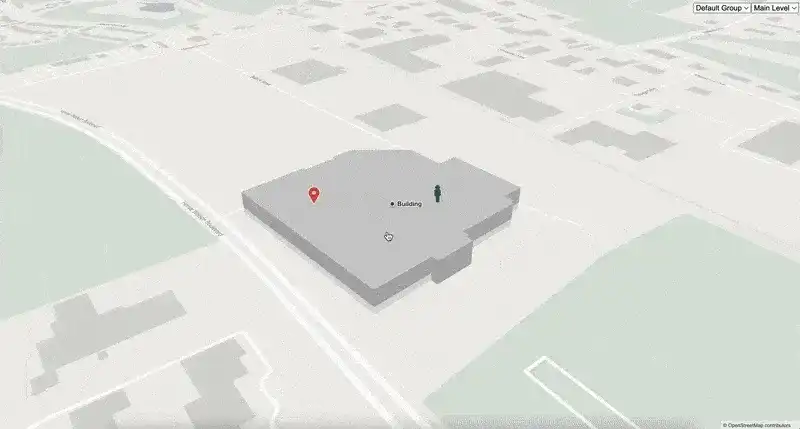
For example the markers component found in src/examples/Markers.tsx renders the Mappedin Demo Mall and creates a new marker when a polygon is clicked.
Watch the video below to see the SDK camera controls demo running on both Android and iOS. This is one of many demos we've built into the Playground Samples app and we'll continue to expand the list into the future.
If you're new to our React Native SDK, you can read our Getting Started with React Native guide to setup your own project and begin experimenting. From there, you'll find guides explaining many of the features highlighted in the sample repository.
For truly native apps built with Android Studio or XCode, we provide GitHub sample repos for Android and iOS in addition to our library of SDK guides on the Developer Portal.
If you have any suggestions or feedback about the new sample application for React Native, message us in the chat, tweet us @Mappedin or contact us through the website.
Tagged In
Share