It’s time for a quick look at what new features in the Mappedin SDK we’ve been working on for you in the first half of 2023. Many of our latest SDK updates further the capabilities of visualizing indoor (and outdoor maps) and making your experience working with our SDKs that much easier. Grab a coffee and read up on these exciting updates.
New Releases
As a reminder, we released v5 of the Mappedin SDK at the end of 2022, which included Web, React Native, iOS, and Android SDKs. With this upgrade came updated API documentation, new sample apps, and features, all of which can be test driven on our Developer Playground. Since then, we’ve continued to release more features to v5 that anyone can try. Below are a few of those.
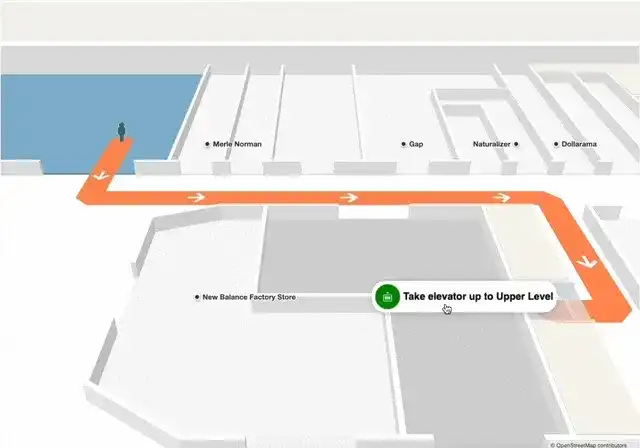
Stacked Maps
Enable our latest iteration of stacked maps to help users navigate multi-floor journeys. This unique visualization can show an entire path spanning multiple floors including any vertical connections required (stairs, escalators or elevators).
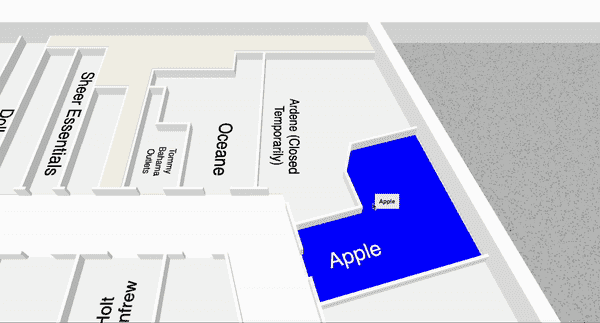
Outdoor Context
Add outdoor map tiles from Azure Maps or OpenStreetMap. These outdoor map tiles can give users additional context to the surrounding area outside of your venue. Stay tuned for more exciting work we’re doing with outdoor maps!
Enhanced Interactions
Add interactivity to floating labels and paths. Upon selection, you can customize callback functions. This makes it easier for users on a multi-destination path to select specific parts of their journey.
Experimental Features (new!)
SDK users can now use and test ambient occlusion and x-ray path features.. Ambient occlusion gives venues a more dynamic look and feel with added shadows on geometry that are reactive to the perspective of the user. X-Ray Paths allow users to see the path through polygons when the path view is restricted by the perspective of the user.
Ambient Occlusion Enabled
Ambient Occlusion Disabled
Alongside our bigger initiatives and tickets, we have made some quality-of-life improvements as well.
Documentation
Our documentation has seen improvements to guides and Developer Playground. The “Getting Started” guides are more detailed and descriptive including Web, iOS, Android, and React Native. Additionally, the Developer Playground now includes the stadium venue, with more venues to be added in the future.
Zoom Controls
Improvements were made to zoom controls to accommodate accessibility limitations on mobile devices. Double tap to zoom in; two finger tap to zoom out.
Markers
Added the ability to show moving markers on the map. Developers can customize multiple markers and users can now navigate from their current position, represented by a blue dot.
Continue to stay connected with us in 2023 by checking back to our blog, following us on social, or signing up for our newsletter below. Curious to learn more? Feel free to contact us today!
Tagged In
Share