In our previous blog, Build Your Own Directory: Intro to Custom Directories, we looked at the key differences between Mappedin pre-built and custom-built directories. Now, let's dive deeper into the process of creating a custom directory.
Introduction
An essential functionality of your digital directory is the ability to list and search locations within your venue. This should be effortless and quick, with accurate results that users can trust. Building this can sound like a daunting task, but thankfully Mappedin's Web SDK provides straightforward tools for you to implement these features with minimal work.
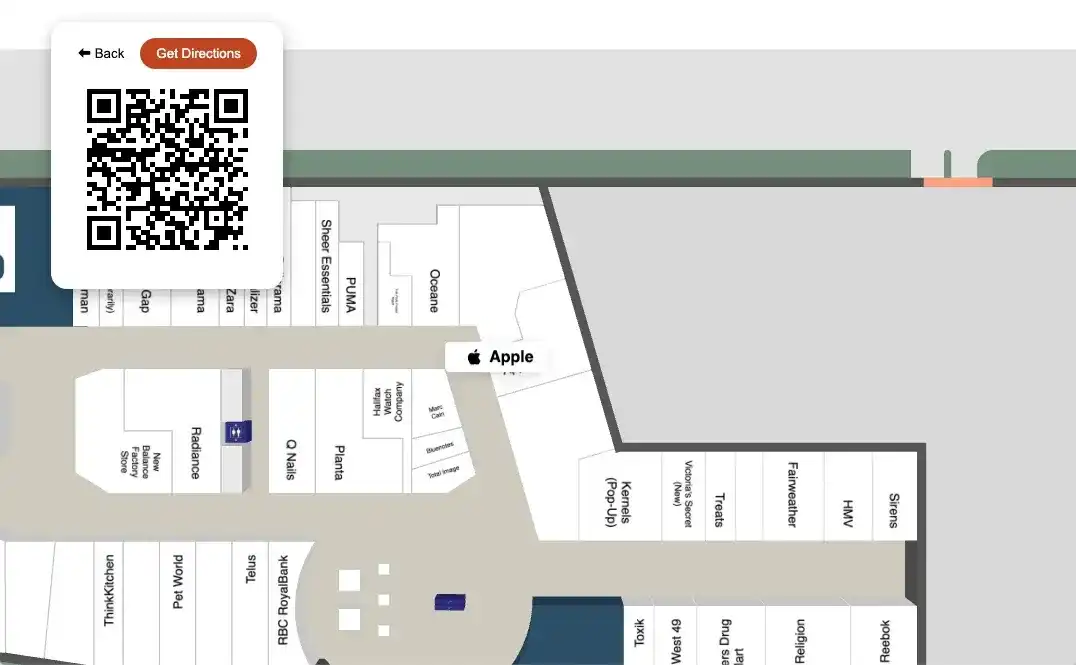
Below is an interactive demo of what we'll be building in this post. Try using the search to find your favorite store.
Prerequisites
To get started implementing these features in your own workspace, you'll need at least a Mappedin Web V4.1.0 project. If you don't already have this, it's easy to get started with Mappedin's SDKs on our Developer Portal. Head over to the Getting Started with Web V4 and come back once you've finished.
Listing locations
The first feature we need in our custom directory is the list of all locations that exist in the venue. We can retrieve this information using the getVenue function and providing the venue slug, clientId, and clientSecret.
We’ll then take the returned Mappedin object and filter its locations by “tenant” type. This will exclude other amenities such as restrooms which clutter up our listing results. When we’re happy with the sorting, we can provide the cleaned up list to a custom function we’ll write called render.
Now that we have our venue’s locations in hand, we can update the directory screen to display them. We'll do this by iterating over the MappedinLocation items and appending them to the directory HTML.
We now have the complete list of locations for our venue viewable on the screen, but our directory lacks any interactivity. One way we can improve it further is by adding a search bar to enable users to filter the results.
Adding search
Another great tool in Mappedin’s Web SDK that we can leverage is OfflineSearch. You can read all about this feature in our blog post, Feature 101: Mappedin Search for Web SDK. This search is fast, requires no active internet connection, and can be set up in just a few lines.
The OfflineSearch constructor requires only our venue returned from the getVenue earlier.
From there, we need only one line to get search results from the OfflineSearch object. In the code snippet below, we fetch the input value and pass that result to the search method on line 8. Search quickly gives back a list of locations which we can once again pass to our render function we wrote earlier.
In just a few lines we now have a fully functioning search to go with our directory listing.
This demonstrates just how easy it is to get started building your own custom directories using Mappedin's Web SDK. Mappedin makes it straightforward and simple to implement these features and the front end styling is left entirely up to you. However, if you're more interested in an all-in-one directory product, look no further than Mappedin's Pre-built Applications.
In the next blog post, we'll cover how to display a map and connect it with what we've built today to provide interactive wayfinding for users.
Share